I’ve been working on a mobile app for Rowing Regatta Events and am posting some of my sketches. I have established user flows and have created sketches to visualize the user flow process. The sketches really help me define the user flow and I find that I frequently return to my user flow charts and revise after I begin the sketch process and realize that something is missing in the process. Sketching and wireframing are probably my favorite part of product development. I enjoy taking abstract ideas and putting the ideas down in a concrete format. Sketching helps determine if the flow or idea really make sense or if it needs more development.
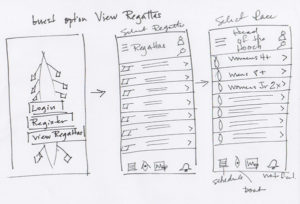
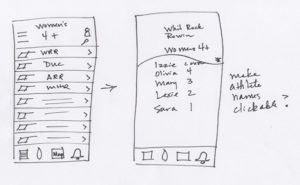
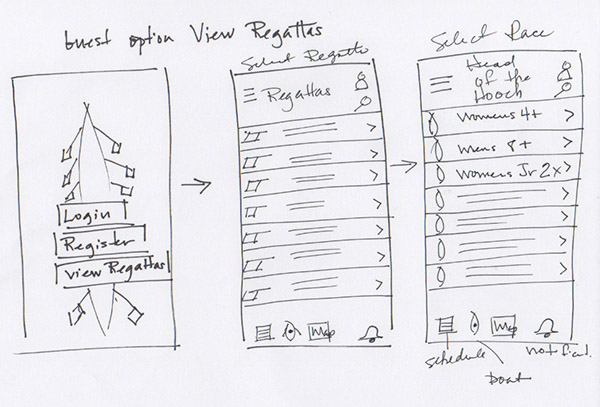
These sketches are part of the Regatta and boat selection process.


As a guest user, I want the user to be able to skip the login or registration process and select a Regatta and boats to watch. This is also a way for the user to browse and explore the app before making a committment to register.
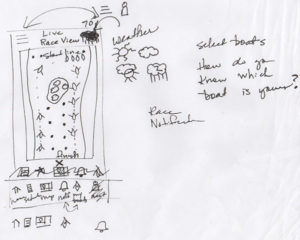
This next sketch is the live map view of the app that will enable the user to view the boats on the course and select boats to track if registered and logged in. One functionality is to incorporate weather updates. One aspect of design is determination of the best place to incorporate this feature. These will continue to be revised with future iterations and wireframes.


Comments are closed